2. Klik Template > Sesuaikan > Tingkat Lanjut > Tambahkan CSS (paste kode didalam kolom tersebut).
div.css3droppanel {
position: relative;
margin: 0;
margin-bottom: 1em;
}
div.css3droppanel > div {
height: 10px;
padding: 5px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
background: #b5e5e0;
position: relative;
opacity: 0;
-moz-transition: all 0.2s ease-in-out 0.1s;
-o-transition: all 0.2s ease-in-out 0.1s;
-webkit-transition: all 0.2s ease-in-out 0.1s;
transition: all 0.2s ease-in-out 0.1s;
}
div.css3droppanel:after {
content: '';
display: block;
bottom: 0;
position: absolute;
width: 100%;
height: 10px;
box-shadow: 0 3px 8px gray, 3px 3px 4px brown inset;
background: #5a1619;
background: -moz-linear-gradient(top, rgba(118,36,41,1) 0%, rgba(117,5,11,1) 50%, rgba(56,38,39,0.72) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(118,36,41,1)), color-stop(50%,rgba(117,5,11,1)), color-stop(100%,rgba(56,38,39,0.72)));
background: -webkit-linear-gradient(top, rgba(118,36,41,1) 0%,rgba(117,5,11,1) 50%,rgba(56,38,39,0.72) 100%);
background: -o-linear-gradient(top, rgba(118,36,41,1) 0%,rgba(117,5,11,1) 50%,rgba(56,38,39,0.72) 100%);
background: -ms-linear-gradient(top, rgba(118,36,41,1) 0%,rgba(117,5,11,1) 50%,rgba(56,38,39,0.72) 100%);
background: linear-gradient(to bottom, rgba(118,36,41,1) 0%,rgba(117,5,11,1) 50%,rgba(56,38,39,0.72) 100%);
}
div.css3droppanel input[type="checkbox"] {
position: absolute;
right: 50px;
width: 60px;
height: 42px;
bottom: -34px;
z-index: 10;
cursor: pointer;
opacity: 0;
}
div.css3droppanel input[type="checkbox"]:checked ~ div {
height: 250px;
opacity: 1;
overflow: auto;
}
div.css3droppanel label {
position: absolute;
right: 50px;
width: 60px;
height: 42px;
bottom: -34px;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
cursor: pointer;
z-index: 5;
background: #5a1619;
background: -moz-linear-gradient(top, rgba(118,36,41,1) 0%, rgba(117,5,11,1) 50%, rgba(124,31,32,0.72) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(118,36,41,1)), color-stop(50%,rgba(117,5,11,1)), color-stop(100%,rgba(124,31,32,0.72)));
background: -webkit-linear-gradient(top, rgba(118,36,41,1) 0%,rgba(117,5,11,1) 50%,rgba(124,31,32,0.72) 100%);
background: -o-linear-gradient(top, rgba(118,36,41,1) 0%,rgba(117,5,11,1) 50%,rgba(124,31,32,0.72) 100%);
background: -ms-linear-gradient(top, rgba(118,36,41,1) 0%,rgba(117,5,11,1) 50%,rgba(124,31,32,0.72) 100%);
background: linear-gradient(to bottom, rgba(118,36,41,1) 0%,rgba(117,5,11,1) 50%,rgba(124,31,32,0.72) 100%);
box-shadow: 0 3px 8px black, 5px 5px 6px brown inset, 0 -3px 3px rgba(152,41,47,0.7) inset, 0 5px 0 rgba(255,255,255,0.7) inset;
}
div.css3droppanel label:hover {
box-shadow: 0 3px 8px black, 5px 5px 6px brown inset, 0 -3px 3px rgba(152,41,47,0.7) inset, 0 5px 0 rgba(255,255,255,0.7) inset, 0 0 15px rgba(255,255,255,0.8) inset;
}
div.css3droppanel label:after {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border: 12px solid transparent;
border-color: white transparent transparent transparent;
top: 18px;
left: 18px;
box-shadow: 0 0 7px gray inset;
}
Selanjutnya apabila akan menampilkan Push Down Panel Dengan CSS3 di Blog ini kedalam postingan maka langkahnya adalah saat posting menggunakan mode HTML kemudian masukan kode dibawah ini:
<div class="css3droppanel">
<input type="checkbox" id="paneltoggle" />
<label for="paneltoggle" title="Click to open Panel"></label>
<div class="content">
<p> TULISKAN ISI KONTEN DISINI </p>
Silahkan ubah tulisan yang berwarna merah dengan teks yang di inginkan.
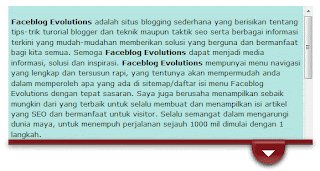
DEMO:
Faceblog Evolutions adalah situs blogging sederhana yang berisikan tentang tips-trik turorial blogger dan teknik maupun taktik seo serta berbagai informasi terkini yang mudah-mudahan memberikan solusi yang berguna dan bermanfaat bagi kita semua. Semoga Faceblog Evolutions dapat menjadi media informasi, solusi dan inspirasi. Faceblog Evolutions mempunyai menu navigasi yang lengkap dan tersusun rapi, yang tentunya akan mempermudah anda dalam memperoleh apa yang ada di sitemap/daftar isi menu Faceblog Evolutions dengan tepat sasaran. Saya juga berusaha menampilkan sebaik mungkin dari yang terbaik untuk selalu membuat dan menampilkan isi artikel yang SEO dan bermanfaat untuk visitor. Selalu semangat dalam mengarungi dunia maya, untuk menempuh perjalanan sejauh 1000 mil dimulai dengan 1 langkah.
Nama Admin Faceblog Evolutions adalah Andes Rizky Nugroho, pria berpostur tubuh kurus dan ganteng dunia akhirat (amin).
Demikian Selayang Pandang mengenai Faceblog Evolutions, semoga semoga bermanfaat dan bisa menjadi Media Informasi, Solusi dan Inspirasi dalam melaksanakan aktivitas sehari-hari dan dalam mengarungi Dunia Maya, untuk menempuh Perjalanan sejauh 1000 mil dimulai dengan 1 langkah. Saya berdoa untuk visitor Faceblog Evolutions semoga selalu diberikan rahmat, kesehatan, berkah. rejeki dan Sukses Dunia Akhirat (Amin).
Demikian artikel tentang Membuat Push Down Panel Dengan CSS3 di Blog ini dapat kami sampaikan, semoga artikel atau info tentang Membuat Push Down Panel Dengan CSS3 di Blog ini, dapat bermanfaat. Jangan lupa dibagikan juga ya! Terima kasih banyak atas kunjungan nya.